Table of Contents
ToggleCreating a contact form on your website is an essential way for visitors and potential customers to get in touch with you. It allows them to easily send inquiries, feedback, or requests without having to search for your email address or phone number.
Having a contact form also helps protect your privacy by preventing spammers from harvesting your email address from the web page. In this article, we will explore how to create a contact form in WordPress step-by-step.
Why to have Contact form in WordPress?
 The need for a contact form in WordPress has grown exponentially given the rise of digital marketing activities. With many websites being powered by WordPress, it can be difficult to keep track of communication coming from users who have questions and inquiries about products or services available on your website.
The need for a contact form in WordPress has grown exponentially given the rise of digital marketing activities. With many websites being powered by WordPress, it can be difficult to keep track of communication coming from users who have questions and inquiries about products or services available on your website.
A contact form helps you manage this efficiently as all messages are funnelled through one place that is easy to monitor instead of having them spread out across multiple messaging platforms. Contact forms also improve customer service as visitors can get back immediate responses if the contact form is set up with automated replies sent when an inquiry comes in. It’s no wonder why using a contact form in WordPress is becoming so popular and necessary these days!
If you’re running a website, chances are you need to provide your visitors with an easy way to contact you. That’s where WordPress contact forms come in! A WordPress contact form is a great way for people to get in touch with you without having to share their personal information like email addresses or phone numbers.
WordPress contact forms make it easier for potential customers and clients to reach out and ask questions about your services or products. They also help protect your privacy by keeping all of the communication within the confines of your website instead of being exposed on public forums like social media sites. Plus, they can be customized so that they fit perfectly into the design of your site.
Using a WordPress contact form helps to streamline customer service inquiries and makes them easier to manage. Instead of having multiple emails coming from different sources, all inquiries will go through one central location – making it much simpler for you (or whoever manages customer service) to respond quickly and efficiently.
Adding a WordPress contact form can improve user experience on your site by providing visitors with an easy way to get in touch with any questions or concerns they may have about what you offer. This not only encourages more engagement but also builds trust between yourself and potential customers – which could lead to more sales down the line!
If you want an efficient way for people to communicate with you while protecting both their privacy as well as yours, then setting up a WordPress Contact Form is definitely something worth considering! It’s quick and easy-to-use plus provides many benefits that will help take your business operations up another level!
How to create a contact form?
Step 1: Install the Plugin
The first step is to install the plugin that allows you to create forms on your site. There are many plugins available, but one of the most popular ones is called “Contact Form 7”.
To install it, simply search for it within the Plugins section of your dashboard and click “Install Now”.

Once installed, activate it so that you can use it right away.
Step 2: Configure Your Settings
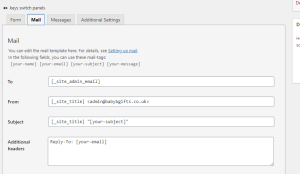
Once activated, go into the settings page of Contact Form 7 and configure all necessary options such as email address where submissions should be sent or any other customization needed for each field type used in your form(s). This includes things like text fields, checkboxes etc.

You may also want to set up notifications when someone submits their information through your contact form so that you know immediately when someone has reached out via this method!
Step 3: Add Fields & Design Your Form
Now that everything is configured properly, start adding fields and designing what your actual contact form looks like from front end perspective – including labels/placeholders for each input field as well as submit button design etc. Make sure everything looks good before moving onto next step!

Step 4: Embed The Code Into Your Website
Once everything looks good from both backend configuration side + frontend design side – embed code snippet provided by plugin into appropriate area of website where users can access/submit their data via said contact form!
Depending on which theme / page builder being used there might be different ways how exactly do this but usually its just matter of copy pasting shortcode somewhere inside post editor window or widgetized area if applicable.
After publishing, your page will looks like a below image.

Using a contact form in WordPress is an easy and effective way to allow customers or visitors to get in touch with you. It allows for quick communication between the user and your business without having to manually enter information into a database. With its ease of use and customization options, it’s no wonder why so many businesses are choosing this method as their preferred choice when creating contact forms on their websites.
Conclusion
Creating a custom contact us page using WordPress doesn’t have to be difficult nor time consuming process thanks modern day tools such as “Contact From 7” plugin mentioned above which makes whole setup much easier than ever before! With few simple steps outlined here anyone could quickly add functional yet aesthetically pleasing looking webform without having need deep technical knowledge about coding languages involved behind scenes.


